WordPressでWEBサイトを作る(勉強編➁)
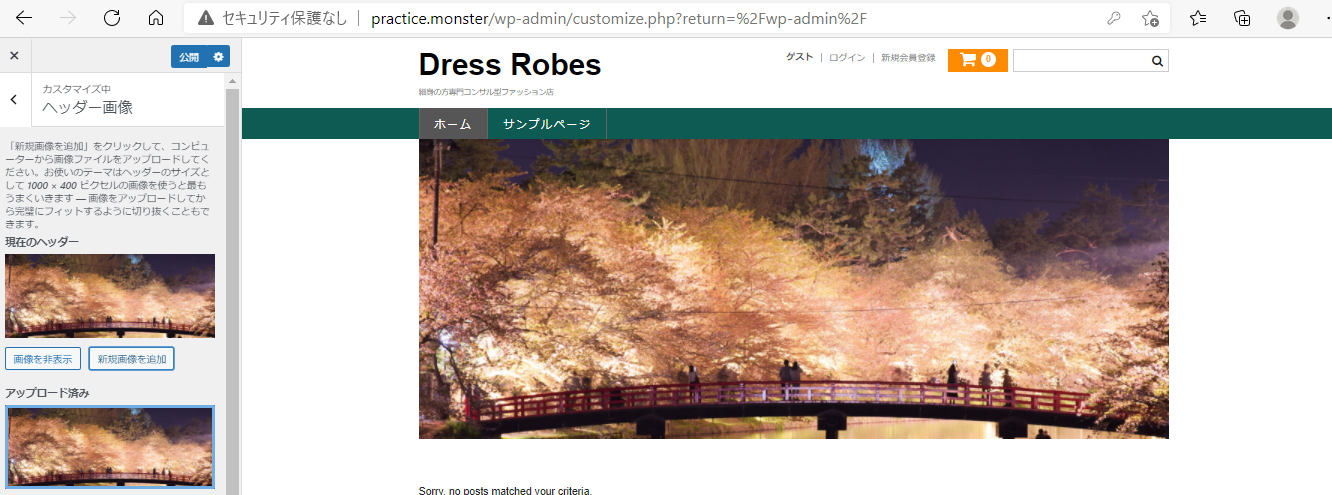
P99 ヘッダー画像の設定

簡単にできますね。変更したい画像を選ぶだけ。プログラミングではそうもいかないですね。
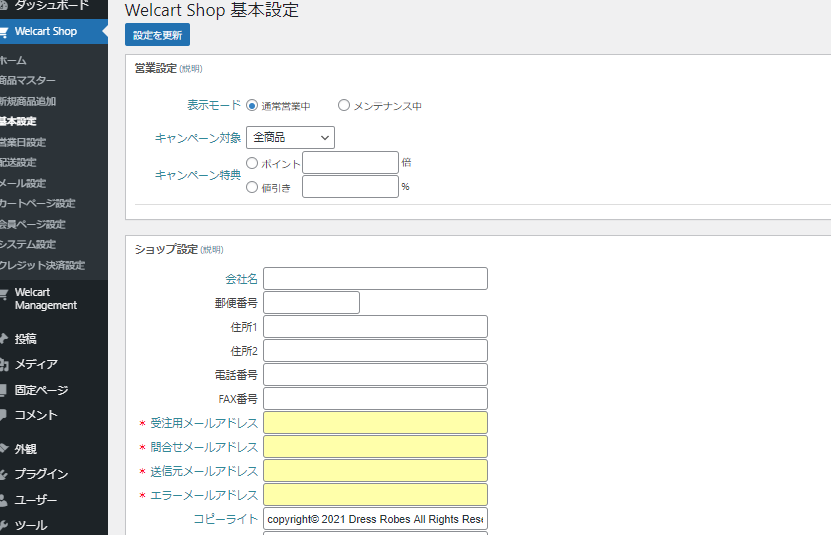
P103 コピーライトの設定
コピーライトとは、一般にWEBサイトのフッター部分に表示される著作権を示す記述とのこと。コピーライトは必ず記述しなければならないものではなく、記述しなくてもWEBサイトのの著作権を放棄したことにはならないとのこと(べヌル条約の無方式主義に基づき)しかし、訪問者に対して適切にコピーライトを示すことで、著作権者であることを主張することができます。
記述する理由がない限りは、明記したほうがいいそうです。

こちらも入力するだけで完成で簡単ですね。プログラミングでは©を表すのは特殊記号として©と書かねばいけませんが。
WEBサイトのコンテンツの作成
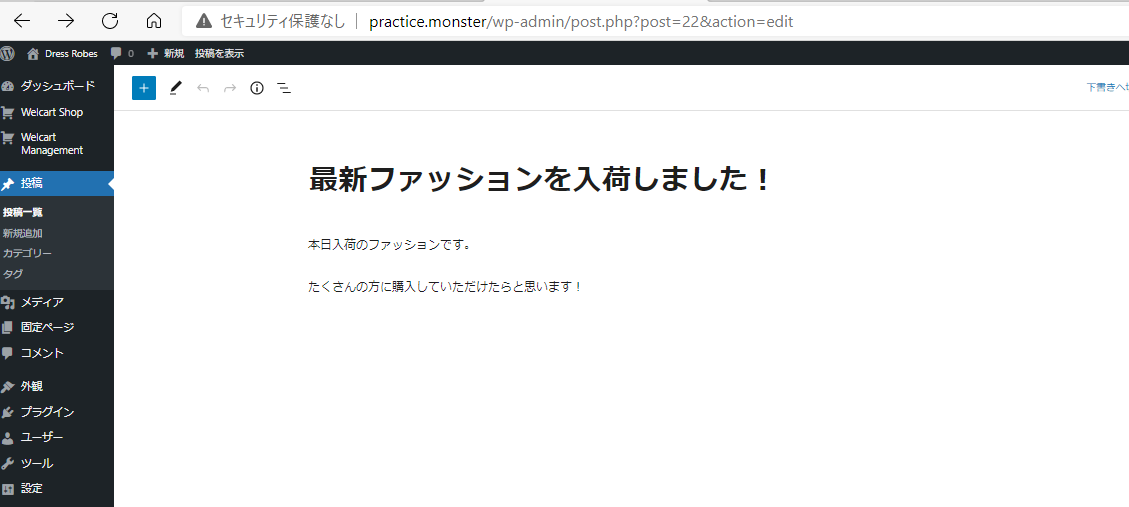
P122 文章を投稿する
*パーマリンクとは「サイト内のページごとの住所」のようなもの。ドメインはサイトの住所とすると、さらにそのサイト内の各ページに割り当てられたURLのこと。http://dressrobes.com/sample-post/
*どうしてもローマ字でなく日本語が良いという場合は変更不要。しかし、日本語のURLはブラウザでは長い文字列に変換されて表示されます。どういった内容の記事なのかわかりづらくなる可能性があるとのこと。


文章入力もかんたんですね。プログラミングだと<!DOCTYPE html>から始まり、<html>や<head>、<body>などの定型文を書かなければいけないですが、そんなことは必要なしですね。
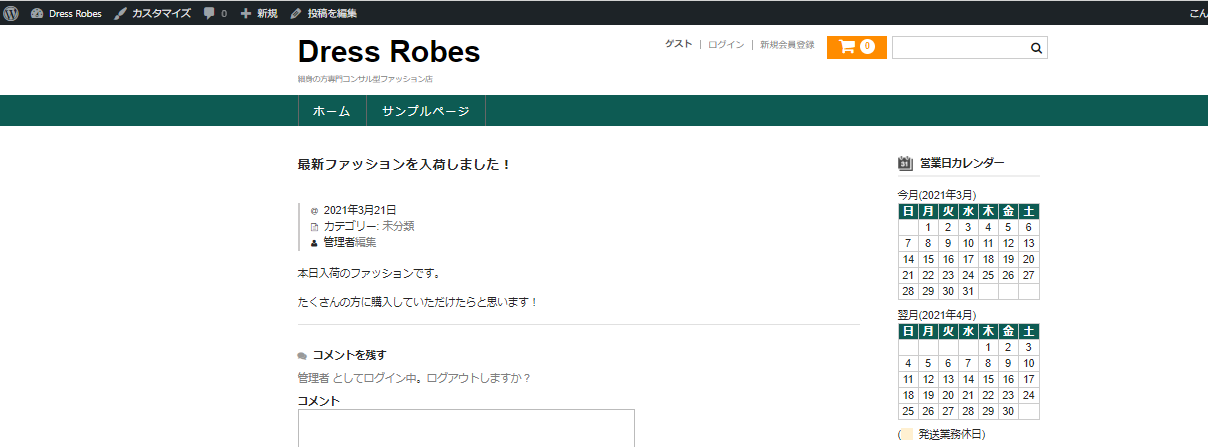
P126 投稿に画像を追加


めちゃくちゃ簡単です。普通、プログラミングでの画像挿入なら<img src=””>とかコードを書かないといけないのに、全く必要なしですね。幅や高さの調整もwidthやheightを書く必要もなく調整できるし、簡単すぎて、プログラミング勉強してる私としてはなんか便利すぎて悔しい・・・

こちらの本から学んでおります。画像を多用し文字も大きく、わかりやすい説明となっております。WordPress初めての私でもサクサク進められ、次々とスキルアップしていく実感が得られます。身に付き消えないスキルがこの値段です。コスパもいいので家に一冊あれば助かる品物です。
WordPressを始めるなら初心者の私でも始めるのに簡単だったこちらのレンタルサーバー社がおすすめ。
高速、多機能のレンタルサーバー。Click here for campaign details
圧倒的に安くドメイン取得ならここ。If you want to get a domain overwhelmingly cheaply, here
ぺージの先頭に戻る(Return to top of page)