Node.jsはブラウザ以外でJavaScriptを実行したい場合の実行環境の一つです。
主な利用としては、サーバー内のシステムとしてJavaScriptを実行したい場合があります。
ほどんどのシステムにはNode.jsが最初から用意されていないため、自身でインストールして追加します。
では、まずはNode.jsをインストールしてみましょう。様々な方法がありますが、今回は下記の著書に書かれているやり方でインストールしていきます。
Node.jsのインストール
Windows環境の場合
下記のサイトから進めていきます。
https://nodejs.org/en/

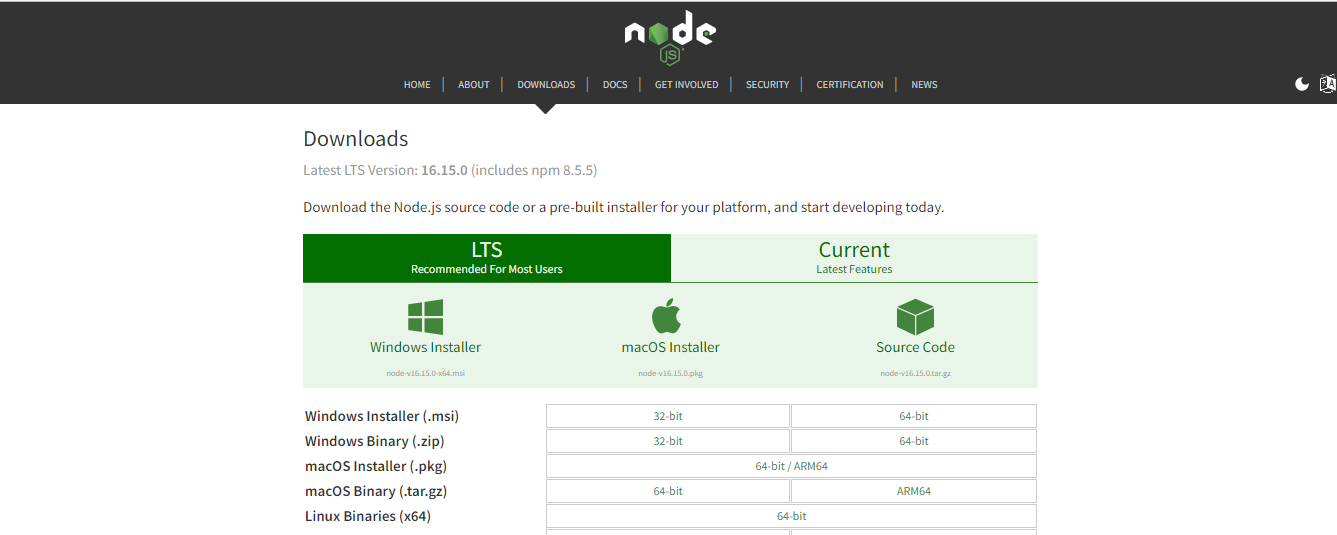
上部のナビからDOWNLOADSを選びます。
msiファイルをクリックします。

下記のような画面になりますのでNextをクリックします。

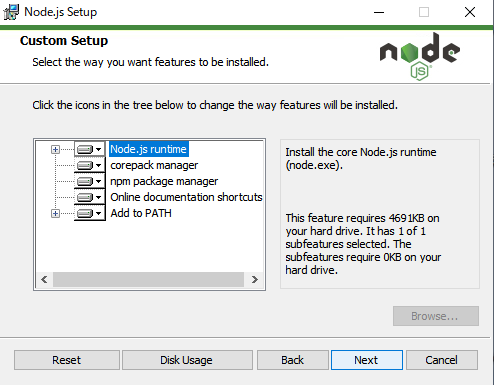
進んでいくとカスタムセットアップ画面が表示されます。今回は特別な変更はないのでNextをクリックします。

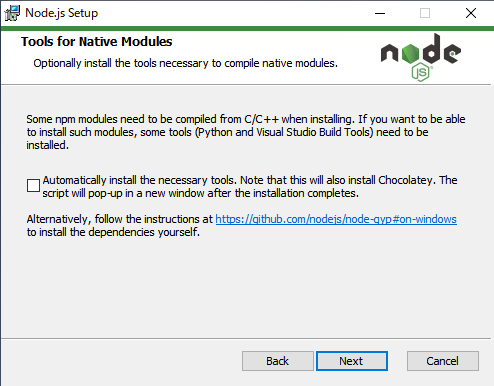
付随するツールのインストール選択が求められていますが、今回は不要なのでチェックなしでNextをクリックしていきます。

インストール完了しましたら「Finish」をクリックします。これでNode.jsの環境構築ができました。

Mac環境の場合のインストール方法はここでは割愛させていただきます。
npmについて
次にnpm(Node package manager)とはJavaScriptの開発で使用する「誰かが作った便利な機能を有するコード」を管理、導入するためのツールとのことです。
Node.js上で動作するコードを様々な人がnpmパッケージとしてインターネット上のサーバーへ公開してくれており、それらの導入や管理をnpmで行うということです。
まずは簡単なパッケージを導入してみましょう。
下記の著書では「http-server」というコマンドをグローバルインストールしています。
この作業を行うとcdやdateコマンドのように、ターミナルからhttp-serverというコマンドが利用できるようになります。
ターミナルに「npm install http-server -g」と入力しインストールします。
グローバルインストールを示す「-g」のオプションを指定しました。これを指定すると「システム全体で利用する」という形でインストールすることができます。
http-serverを起動する
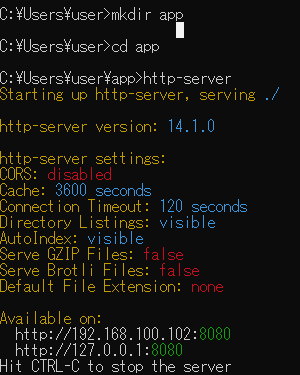
まずは、ターミナルから次のコマンド(命令)で「app」フォルダを作成し、移動させます。
そしてappフォルダ内に以下のようなファイルを用意します。そして再びターミナルから次のコマンドを実行してみます。
すると下記のような情報が表示されます。

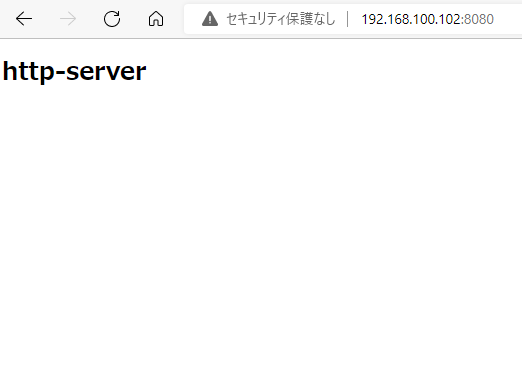
そしてターミナルに出力されている「 http://192.168.100.102:8080」または「 http://127.0.0.1:8080」というURLをブラウザのアドレスバーに入力してみると、 ブラウザに「http-server」が反映されます。

お疲れ様でした。今回はここまでにしましょう。ゆっくりマイペースで継続しましょう。

この本から引用、参考にして学び、完成させることができました。しかし、ここではプログラミング初心者の私が詳しく解説することは、おこがましく、難しく出来ません(ToT)
その点、この本では丁寧な解説が載っていますので、解説とともにコードを書き、完成させればより深く学ぶことができます(^.^)、実際、初心者の私でもわかりやすかったです。身に付け消えないスキルが3,000円弱ならコスパよく、買っておいてよかったと満足してます。