前回はグローバルインストールをしました。これはプロジェクトで横断的に利用できるコマンドなどを管理するのに便利です。
一方、あるプロジェクトだけで利用するときに使う時にはローカルインストールがよく用いられるとのこと。
プロジェクトのディレクトリ単位でnpmパッケージを管理できますので都合がいいです。
パッケージ管理の準備
では、簡単なパッケージのインストールをしてみましょう。
➀準備のためターミナルで便宜的にlocalinstallというフォルダを作ります。
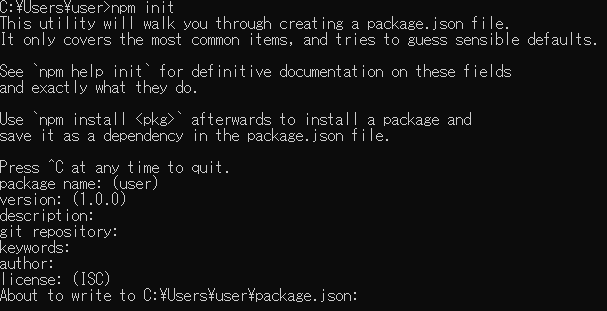
➁ npm initで初期化してpackage.jsonというファイルを設定・作成

initとは、initializeの省略で、初期化を意味です。初期化処理を行うことで、package.jsonが生成されます。
package.jsonはjson形式で記載されたインストールしたパッケージを管理するための目録のような情報です。
この情報を最初に初期化して、インストールや環境設定をするたびにきちんと目録を更新させることで、正しくnpmを使用することができます。
その為、実務上でもnpm initはプロジェクト開始時などに必ず使用します。
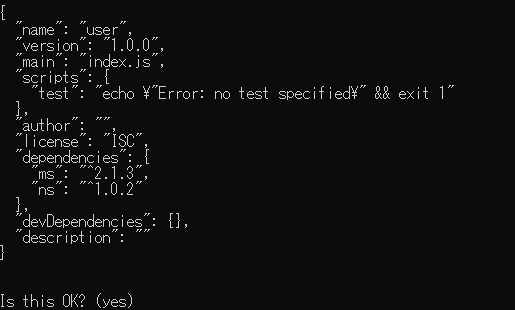
対話型で確認しながらENTERキーで進んでいきます。「package name:名前はどうしますか?」とか「version: (1.0.0)バージョンこれでいいですか?」とか「description:概要説明はどうしますか?」などです。 それらを決めていくと下記のように反映されます。
Is this OK?のところでENTERを押すとフォルダ内にpackage.jsonファイルが作成されます。

➂パッケージのインストール
今回はmsというパッケージをインストールします。 次のコマンドを入力してインストールします。
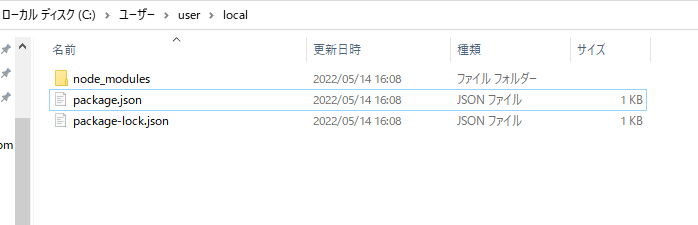
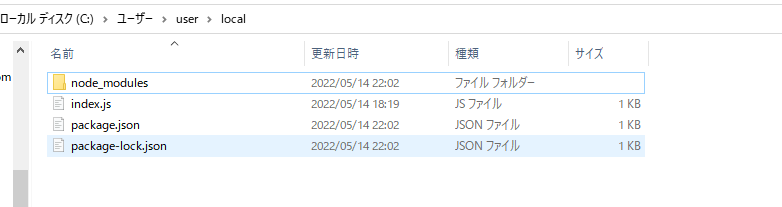
すると今度は「node_modules」というフォルダと「package-lock.json」というファイルが作成されました。
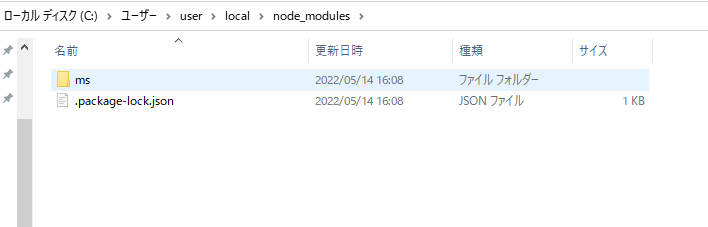
node_modulesのフォルダ内には「ms」というフォルダがあり、その中にindex.jsファイルがあり誰かが作った便利なコードが記述されています。それを利用させてもらうのです。

➃パッケージを利用する
そしてlocalのフォルダ内に新しくindex.jsというファイルを作成し、以下のように書きます。node.jsの環境ではrequireでパッケージ内のライブラリを呼び出して利用できます。
msパッケージの場合、requireの結果は関数が返ってくるので、msという変数名で利用することにします。
 「node index.js」とコマンドを実行すると、300000と表示されると思います。
「node index.js」とコマンドを実行すると、300000と表示されると思います。


この本から引用、参考にして学び、完成させることができました。しかし、ここではプログラミング初心者の私が詳しく解説することは、おこがましく、難しく出来ません(ToT)
その点、この本では丁寧な解説が載っていますので、解説とともにコードを書き、完成させればより深く学ぶことができます(^.^)、実際、初心者の私でもわかりやすかったです。身に付け消えないスキルが3,000円弱ならコスパよく、買っておいてよかったと満足してます。