ボタンクリックの動作の確認

赤字が今回追記したところです。
class quiz {
constructor(rootElm){
this.rootElm = rootElm;
} | rootElmにアプリケーション全体の親要素が反映される想定してます。this.rootElmではクラスの各メソッドからrootElmを参照できるようにプロパティに代入してます。 |
async init(){
await this.fetchQuizData();
this.displayStartView();
} | fetchQuizDataというメソッド、displayStartViewメソッドを呼び出しています。 |
async fetchQuizData(){
try{
const response = await fetch(‘quiz.json’);
this.quizData = await response.json();
}
catch(e){
this.rootElm.innerText = ‘クイズ問題の読み込みに失敗’;
console.log(e)
}
}
} | エラー処理を入れるためtry,catchで例外処理を入れています。通信ができない場合などエラーが発生した時には、this.rootElm.innerTextでブラウザ上にエラー表示を行い、デバックのために console.log(e)でエラー情報を出力させます。 |
displayStartView(){
const levelStrs = Object.keys(this.quizData);
const optionStrs = [];
for (let i =0; levelStrs.length >i; i++){
optionStrs.push(`<option value=”${levelStrs[i]}” name=”level”>難易度${i + 1 }</option>`);
}
const html =`
<select class=”levelSelector”>
${optionStrs.join(”)}
</select>
<button class=”startBtn”>START</button>
`;
const parentElm = document.createElement(‘div’);
parentElm.innerHTML = html
const startBtnElm = parentElm.querySelector(‘.startBtn’);
startBtnElm.addEventListener(‘click’, () =>{
console.log(‘スタートボタンがクリックされた’)
});
this.rootElm.appendChild(parentElm)
}
} | displayStartViewメソッドは、呼び出すと開始画面を表示するもの。
ここではquizDataから必要な情報を取得し、セレクトボックスとなるHTMLを構築した後、画面に表示しています。
セレクトボックスのバリューに設定する情報を作成します。
実装としてはObject.keyメソッドにより、quizDataのキーを配列として取り出しています。
次にlevelStrsの値からoptionタグの情報を作成しています。
optionタグの情報を配列で作成してからjoinで処理します。 |
| new quiz(document.getElementById(‘app’)).init(); | newでの呼び出し時に要素情報(rootElm)を引数として渡しています。 |
それでは改めて、「ブラウザ以外でのJavaScriptの実行」をしていきましょう。
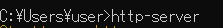
ターミナルから「http-server」コマンドを実行

そうすると以下のようにサーバーアプリケーションの情報がターミナルに表示されます。

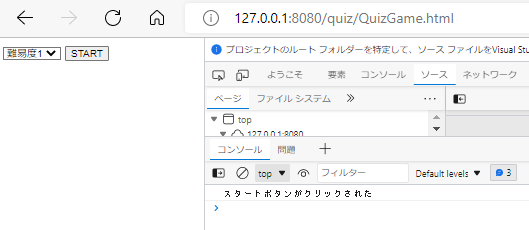
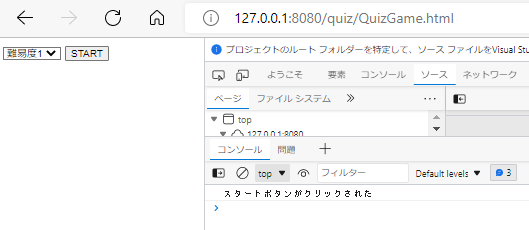
この表示されているどちらかの情報のURLをブラウザのアドレスバーにコピペしてみましょう。そしてquizフォルダからQuizGame.htmlファイルを選択します。

コンソールにてクリックされたことが確認できました。

この本から引用、参考にして学び、完成させることができました。しかし、ここではプログラミング初心者の私が詳しく解説することは、おこがましく、難しく出来ません(ToT)
その点、この本では丁寧な解説が載っていますので、解説とともにコードを書き、完成させればより深く学ぶことができます(^.^)、実際、初心者の私でもわかりやすかったです。身に付け消えないスキルが3,000円弱ならコスパよく、買っておいてよかったと満足してます。
レベルアップにプロからの学びを。
オンラインで受講ができるスクールですので、全国どこからでも。