解答にタイマーをつけてみよう
タイマー処理について
1, 質問が表示されたタイミングでタイマーを10秒でセットする。
2, タイマーは1秒ごとにカウントダウンしていく。
3, nextStepがコールされたらタイマーは停止する。
赤字が追記、修正した箇所です。
| nextStep() { this.clearTimer(); this.addResult(); if(this.isLastStep()){ this.displayResultView() }else{ this.gameStatus.step++; this.displayQuestionView(); } } | clearTimerメソッドを仕掛けています。 |
| resetGame(){ this.gameStatus.level = null; //選択されたレベル this.gameStatus.step = 1; // 現在表示している問題の番号 this.gameStatus.results = [];//プレイヤーの解答結果 this.gameStatus.timeLimit = 0; //問題ごとの制限時間 this.gameStatus.intervalkey = null; //setIntervalのキー } | 解答までの残り時間を管理するためのtimeLimitプロパティと、 setIntervalのキーを管理するためのintervalkeyプロパティを追加しました。 |
| setTimer(){ if(this.gameStatus.intervalkey !== null){ throw new Error(‘まだタイマーは動いています’); } this.gameStatus.timeLimit = 10; this.gameStatus.intervalkey = setInterval(() =>{ this.gameStatus.timeLimit–; console.log(`解答時間は残り${this.gameStatus.timeLimit}秒です`) }, 1000) } | タイマーの開始のsetTimerメソッドです。 timeLimitプロパティを初期値10として設定した上でsetIntervalを仕掛け、1秒(1000ms)ごとにデクリメント(一つ減らす処理)しています。動作を確認するためコンソールに残り時間timeLimitを出力しました。 尚、setTimerを複数回連続で呼び出すことはわかりにくいバグになるため、if(this.gameStatus.intervalkey !== null){~にてintervalkeyがnullでなければ例外を投げるコードにしています。 もし間違った呼び出し方をすると、エラーで止まってくれると思います。 |
| clearTimer(){ clearInterval(this.gameStatus.intervalkey); this.gameStatus.intervalkey = null; } | タイマー停止のメソッドです。こちらはclearIntervalでタイマーを止めて、intervalkey をnullにするものです。 |
| displayQuestionView() {
console.log(`選択中のレベル:${this.gameStatus.level}`);
this.setTimer(); ~中略~ | setTimerメソッドを仕掛けています。 |
それでは改めて、「ブラウザ以外でのJavaScriptの実行」をしていきましょう。
ターミナルから「http-server」コマンドを実行

そうすると以下のようにサーバーアプリケーションの情報がターミナルに表示されます。

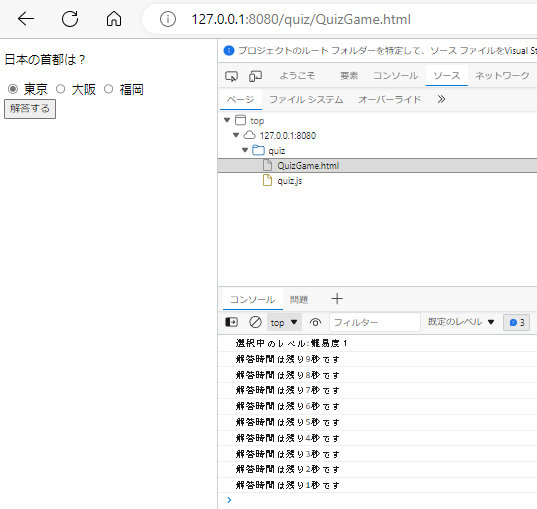
この表示されているどちらかの情報のURLをブラウザのアドレスバーにコピペしてみましょう。quizフォルダからQuizGame.htmlファイルを選択すると下記の画面が表示され、難易度を選択するとクイズが表示されます。
問題画面になるとタイマーが進んでいくのが、コンソールにて確認できると思います。

お疲れ様でした。今回はここまでにしましょう。ゆっくりマイペースで継続しましょう。

この本から引用、参考にして学び、完成させることができました。しかし、ここではプログラミング初心者の私が詳しく解説することは、おこがましく、難しく出来ません(ToT)
その点、この本では丁寧な解説が載っていますので、解説とともにコードを書き、完成させればより深く学ぶことができます(^.^)、実際、初心者の私でもわかりやすかったです。身に付け消えないスキルが3,000円弱ならコスパよく、買っておいてよかったと満足してます。