➀PDFやZIPファイルのアイコンをCSSに適用させる
属性セレクターの属性名のaの後ろにダラーサイン($)を付けると、ZIPファイルやPDFファイルなどへのリンクが指定されている<a>タグで、リンク先のファイルの種類(拡張子)をもとにCSSを適用することができます。
CSS
a[href$=”.pdf”]{
padding-right: 75px;
background-image: url(拡張子アイコンのファイル:例icon-pdf.png);
background-position: right center;
background-repeat: no-repeat;
}
HTML
<a href=”download.pdf”>PDFファイルのダウンロード(PDF/450kB) </a>

➁<a>タグにtitleを含めて概要を表示させる
<a>タグにtitle属性を含めておくと、リンクにロールオーバー(カーソルを乗せたとき)したときに概要を記載したものを表示させることができます。
HTML
<a href=”#” title=”先生の演奏風景 15分”> ビデオファイル</a>
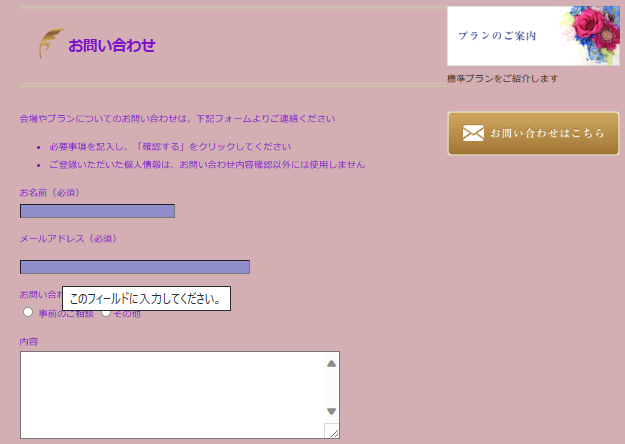
➂属性セレクター
下記のように名前やメールアドレスの記入を必須にしているところを、CSSで色を変えることもできます。

HTML
<form action=”#”>
<p>お名前(必須)<br>
<input type=”text” name=”name” required></p>
<p>メールアドレス(必須)</p>
<input type=”email” name=”email” required></p>
CSS
input[required] {
background-color: #8f8eca;
}

この本から引用、参考に完成させることができました。しかし、プログラミング初心者の私が詳しく解説することは、おこがましく、難しく出来ません(ToT) その点、この本では丁寧な解説が載っています。解説とともにコードを書き、完成させれば資格取得に必要なHTMLやCSSについてより深く学ぶことができます(^.^) 身に付けて消えないスキルがこの値段。買っておいてよかったです。