
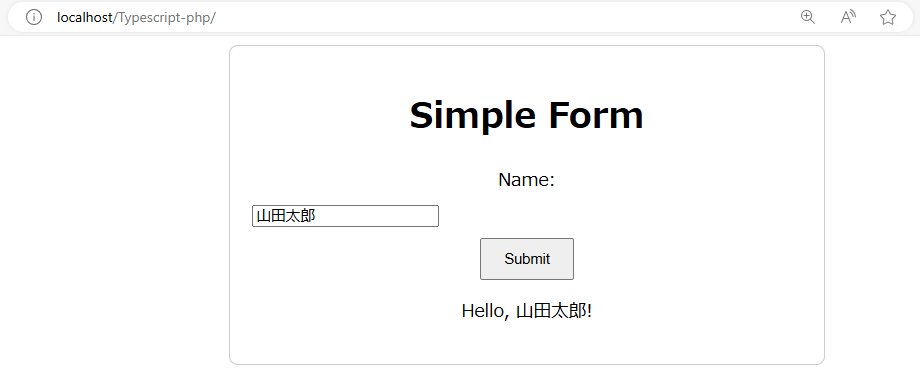
TypeScriptとPHPを組み合わせたシンプルなアプリケーションの例を紹介します。このアプリは、簡単なフォームを表示し、ユーザーが入力したデータをPHPサーバーに送信し、その応答を表示するものです。
1. 環境の準備
- TypeScriptコンパイラ
- PHPサーバー (XAMPPなど)
プロジェクト構成
Typescript-PHP/
│
├── index.html
├── style.css
├── app.ts
└── server.phpindex.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple TypeScript & PHP App</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Simple Form</h1>
<form id="myForm">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<button type="submit">Submit</button>
</form>
<p id="response"></p>
</div>
<script src="app.js"></script>
</body>
</html>
style.css
.container {
max-width: 500px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
text-align: center;
}
label, input {
display: block;
margin: 10px 0;
}
button {
padding: 10px 20px;
}
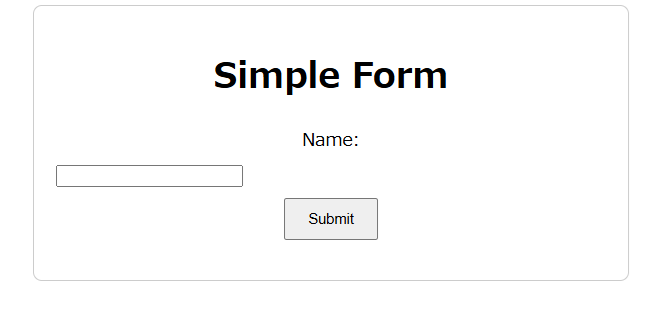
ここまでの実装結果はこちらです。


app.ts
document.addEventListener('DOMContentLoaded', () => {
const form = document.getElementById('myForm') as HTMLFormElement;
const responseParagraph = document.getElementById('response') as HTMLParagraphElement;
form.addEventListener('submit', async (event) => {
event.preventDefault();
const formData = new FormData(form);
const response = await fetch('server.php', {
method: 'POST',
body: formData
});
const result = await response.text();
responseParagraph.textContent = result;
});
});
コードの解説
document.addEventListener('DOMContentLoaded', () => { ... });
- 目的: ウェブページのDOMが完全に読み込まれたことを確認してからスクリプトを実行するため。
DOMContentLoadedイベント: DOMツリーの構築が完了したときに発生します。リソース(画像、スタイルシートなど)の読み込みは完了していなくてもよい。
const form = document.getElementById('myForm') as HTMLFormElement;
- 目的: フォーム要素を取得する。
getElementById('myForm'): IDがmyFormの要素を取得する。as HTMLFormElement: TypeScriptの型アサーション。取得した要素をHTMLFormElement型として扱うことを明示。
const responseParagraph = document.getElementById('response') as HTMLParagraphElement;
- 目的: 応答メッセージを表示するためのパラグラフ要素を取得する。
getElementById('response'): IDがresponseの要素を取得する。as HTMLParagraphElement: TypeScriptの型アサーション。取得した要素をHTMLParagraphElement型として扱うことを明示。
form.addEventListener('submit', async (event) => { ... });
- 目的: フォームの送信イベントをリッスンし、送信処理をカスタマイズする。
submitイベント: フォームが送信されると発生します。async (event) => { ... }: 非同期関数として定義し、awaitを使って非同期処理を行う。
event.preventDefault();
- 目的: フォームのデフォルトの送信動作(ページリロード)をキャンセルする。
preventDefault(): イベントのデフォルトの動作を防ぐメソッド。
「イベントのデフォルトの動作を防ぐ」とは、特定のイベントが発生した際に、そのイベントに対応するブラウザの標準的な動作をキャンセルすることを意味します。これにより、JavaScriptを使って独自の動作を定義することが可能になります。
const formData = new FormData(form);
- 目的: フォームデータを収集する。
FormData(form): フォーム内の全フィールドの名前と値のペアを含むFormDataオブジェクトを作成する。
const response = await fetch('server.php', { method: 'POST', body: formData });
- 目的: フォームデータを
server.phpに送信し、応答を取得する。 fetchAPI: ネットワークリクエストを行うための最新のAPI。await: 非同期関数の中で使用され、fetchの完了を待つ。
const result = await response.text();
- 目的: サーバーからの応答をテキストとして取得する。
response.text(): レスポンスボディをテキストとして解析する非同期メソッド。
responseParagraph.textContent = result;
- 目的: サーバーからの応答メッセージをページに表示する。
textContent: 要素のテキストコンテンツを設定するプロパティ。
server.php
<?php無効なリクエストメソッドです
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$name = $_POST['name'] ?? 'Guest';
echo "Hello, $name!";
} else {
echo "";
}
?>
コードの解説
if ($_SERVER['REQUEST_METHOD'] === 'POST') { ... } else { ... }
- 目的: リクエストメソッドがPOSTかどうかを確認し、適切な処理を行う。
$_SERVER['REQUEST_METHOD']: リクエストメソッドを取得します。典型的な値には ‘GET’, ‘POST’, ‘PUT’, ‘DELETE’ などがあります。'POST': POSTリクエストかどうかを確認します。
$name = $_POST['name'] ?? 'Guest';
- 目的: POSTデータから
nameパラメータを取得し、存在しない場合はデフォルト値を設定する。 $_POST['name']: POSTリクエストで送信されたデータのうち、nameフィールドの値を取得します。?? 'Guest': Null合体演算子(Null Coalescing Operator)。$_POST['name']が存在しない(またはnull)の場合に'Guest'を代わりに使用します。
echo "Hello, $name!";
- 目的: 取得した名前を使って挨拶メッセージを出力する。
echo: PHPの出力命令で、指定された文字列を出力します。"Hello, $name!": 変数$nameを含む文字列を作成し、出力します。例えば、$nameが'John'の場合、"Hello, John!"が出力されます。
else { echo "Invalid request method."; }
- 目的: リクエストメソッドがPOSTでない場合にエラーメッセージを出力する。
echo "無効なリクエストメソッドです";: POSTリクエスト以外のリクエストが来た場合に表示されるエラーメッセージ。
実行手順
- TypeScriptファイルをコンパイルしてJavaScriptファイルを生成します:
npx tsc
npx コマンドは、npmパッケージ内のコマンドを実行するために使われます。tsc コマンドを実行すると、TypeScriptファイルをJavaScriptに変換することができます。
2. PHPサーバーを起動します。例えば、XAMPPを使用している場合は、htdocsフォルダ内にプロジェクトフォルダを配置します。

3. ブラウザでアクセス: 今回は、http://localhost/Typescript-PHP/を開くと、 フォルダ内の index.html ファイルが表示されます。